相关帖子 |
|
另外设置IE11兼容性模式还有另外一种方法,那就是进入开发者工具中设置,具体方法如下: 1、使用IE11浏览器打开需要兼容性视图的网站,然后按Fn+F12组合快捷键,即可再浏览器底部打开“开发人员工具”,然后我们在最侧工具栏的最底部找到“仿真”模式,如下图所示: 
IE11仿真模式设置 2、最好我们在“用户代理字符串”后边选择需要采用的IE浏览器兼容版本即可,如下图所示,一般我们选择IE8或者IE9的兼容模式即可,如下图所示: 
IE11兼容模式怎么设置 注意,这种IE11兼容模式设置好后,不可以关闭底部的调试工具,只能隐藏到底部,一旦关闭开发人员调试工具,兼容模式也随即恢复到默认关闭的状态。 编后语:以上就是电脑百事网小编为大家详细介绍的两种IE11浏览器设置兼容视图模式方法,对于一些兼容性不太好的网站,采用者两种方式,可以解决网页显示错乱或者无法显示某些元素的问题,不过第一种方法设置简单,设置一次即可一直使用,推荐大家采用。 |
|
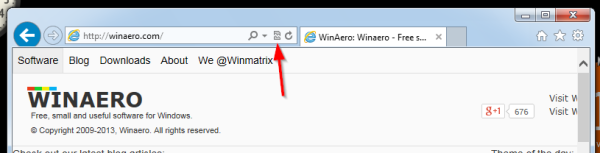
How to enable compatibility view in Internet Explorer 11 (IE11) Starting with Internet Explorer 8, a compatibility view feature was shipped by Microsoft in Internet Explorer to help users deal with web page rendering issues. It was implemented as a button on the address bar. When pressed, it could quickly turn an IE8+ incompatible site to render properly in the current version of Internet Explorer as it switched to the older compatible mode of rendering the same web page at the cost of disabling the new standards supported in edge mode. In the screenshot below, you can see that button in IE10:  In Internet Explorer 11, the compatibility view button is removed from the address bar because document modes are now deprecated. Microsoft felt that the button had outlived his purpose because it's been many years now since Microsoft introduced X-UA-Compatible tags. Web developers were supposed to add these X-UA-Compatible meta tags to their website's HTML header to indicate web page compatibility and not leave it to the user to depend on the button to correctly render the page. Now, Microsoft is expecting all web developers to update their websites to work with the latest edge mode and avoid using document modes, unless on a temporary basis. However, what if some sites still don't render properly? Are you, the user stuck with the loss of this feature and be penalized for the developer not having updated his website? No, in fact, the compatibility view feature still remains in the browser. Here is how you can turn it on or off.
|
| 实际上IE11还有加载图片明显缓慢和加载不正确的问题。上面谈到把文件./static/js/forum_slide.js中的第108行的代码改成setTimeout(function () { s.loadCheck(); }, 3000);,就是试图解决IE11加载图片的问题。实际上那还是没有完全解决好。这次在/template/default/common/header_common.htm加一行<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />后,就彻底解决了加载图片的问题,而且加载速度快了至少十几倍。 |
51haoyou.com | GMT-5, 2026-1-19 10:55
© 2005-